Criando um mapa de polígonos com a API V3 do Google Maps
Written by Fagner SutelEM CONSTRUÇÃO
Para exibirmos um mapa, precisamos de uma estrutura básica em html e um breve conhecimento de CSS para aplicar estilos e javascript para definirmos algumas variáveis e comportamentos dinâmicos.
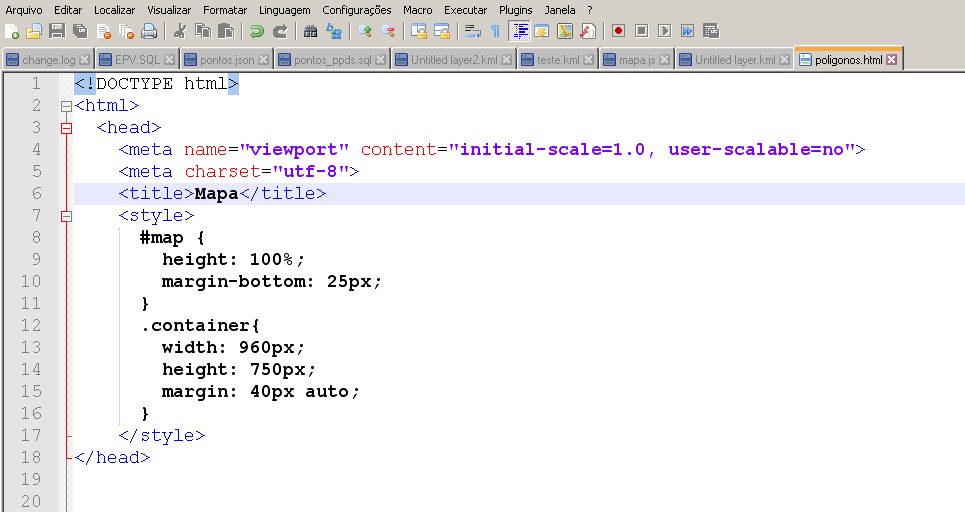
Nossa primeira ilustração demonstra o cabeçalho de um arquivo html em sua estrutura básica.
Head {html e head são estruturas padrão do html, HTML é a TAG que identifica inicio e fim do arquivo html; HEAD é a TAG que identifica início e fim do cabeçalho}
Metas {METAS são várias TAGs possíveis, neste caso utilizamos uma para definir o "charset" (que identifica o tipo de codificação caracteres), e uma "viewport" que define customizar a resolução inicial que o browser deve renderizar}
Title {Define o texto a ser exibido na aba de topo do navegador}
Style {Define o estilo de exibição dos elementos no site}

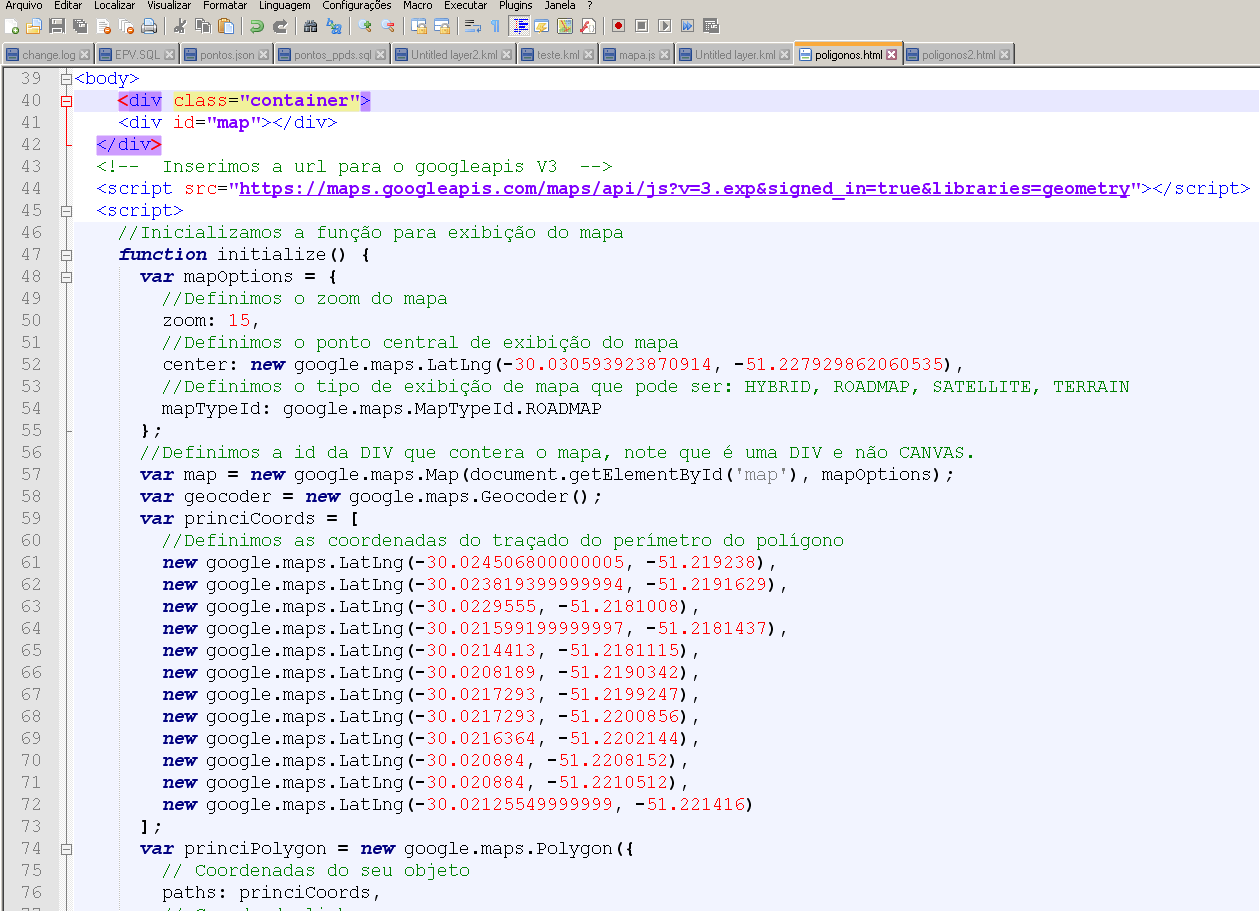
Após o cabeçalho temos o corpo do site delimitado pela TAG BODY, é nesse contaxto que as informações são exibidas.
Neste exemplo temos uma DIV nomeada como "container", usualmente utilizamos uma DIV com este nome para definir o elemento que conterá todo conteúdo principal.
Dentro da DIV container teremos uma div que terá o Id "map", pois definimos na API do GOOGLE que o mapa será exibido dentro da DIV que contenha este id.
Logo após a div map que será o container do mapa chamamos via url no javascript a ferramento de maps do Google APIs.